CAREVO
A translation app and device system that allows nurses to communicate directly with patients regardless of what language they speak.
Role(solo): Research, UI & UX Design
Programs/Websites Used: Figma, Adobe Illustrator, Miro
PROBLEM
My mom has been a nurse for over 30 years. I have grown up listening to her talk about the ups and downs of her job. When I began pursuing UX, I started looking at the frustrations she had with her job in a new light. I quickly realized that many of the challenges she faces could be solved if someone sat down and actually applied UX thinking to the issues that nurses face daily. One challenge I have heard my mom talk about for as long as I can remember is the frustration that comes with trying to communicate with patients who cannot speak English and the lack of reliable resources to aid the translation process. Nurses either have to use Google Translate, which is known for sometimes producing inaccurate translations, or some other app they find on their phone. Some hospitals provide translators, but nurses must call for one and then wait for the translator to become available, which does not fit into the preset procedure schedule for the day.
SOLUTION
Create a translation app that allows nurses and patients to communicate directly with one another despite language barriers. Nurses won’t need to rely on faulty translation apps, translator wait times, or relatives who simplify information to learn about their patients.
DISCOVER PHASE
I surveyed 12 nurses who worked in critical patient care areas of hospitals to collect information about nurses experiences with non-English speaking patients and the current resources available to help them communicate with those patients.
MAIN THEMES FROM RESEARCH
Nurses don’t have a lot of spare time
Hospital translation services are a pain to use and have at least a 5-minute wait time
Nurses care most about medications, allergies, and patient history
Nurses typically have around 7 non-English speaking patients a month
Through talking to nurses, I was able to begin to picture what this app should look like and, more importantly, how it should function.
DESIGN PHASE
Desired Device Features:
Clips to the hospital bed so it can be close to the patient for better listening
Volume can be easily adjusted, even by a patient with weak or shaky hands
Speaker side is distinguishable
Ensures the patients’ words are heard clearly
Connect via bluetooth to the app
I defined two personas to help guide my design decisions and ensure that the needs of nurses and patients were clear. I also created a journey map that outlined the process a nurse would go through to initiate a conversation with a non-english speaking patient.
DEFINE PHASE
During this phase, my goal was to identify the main features and flow of my app.
Based on my research insights, I created two lists of features for the app and the device:
Desired App Features:
Quick and easy navigation
Conversations can be completed without any typing
Questions automatically generate based on patient’s information and the procedure they are at the hospital for
Ability to add information that patients tell nurse to chart
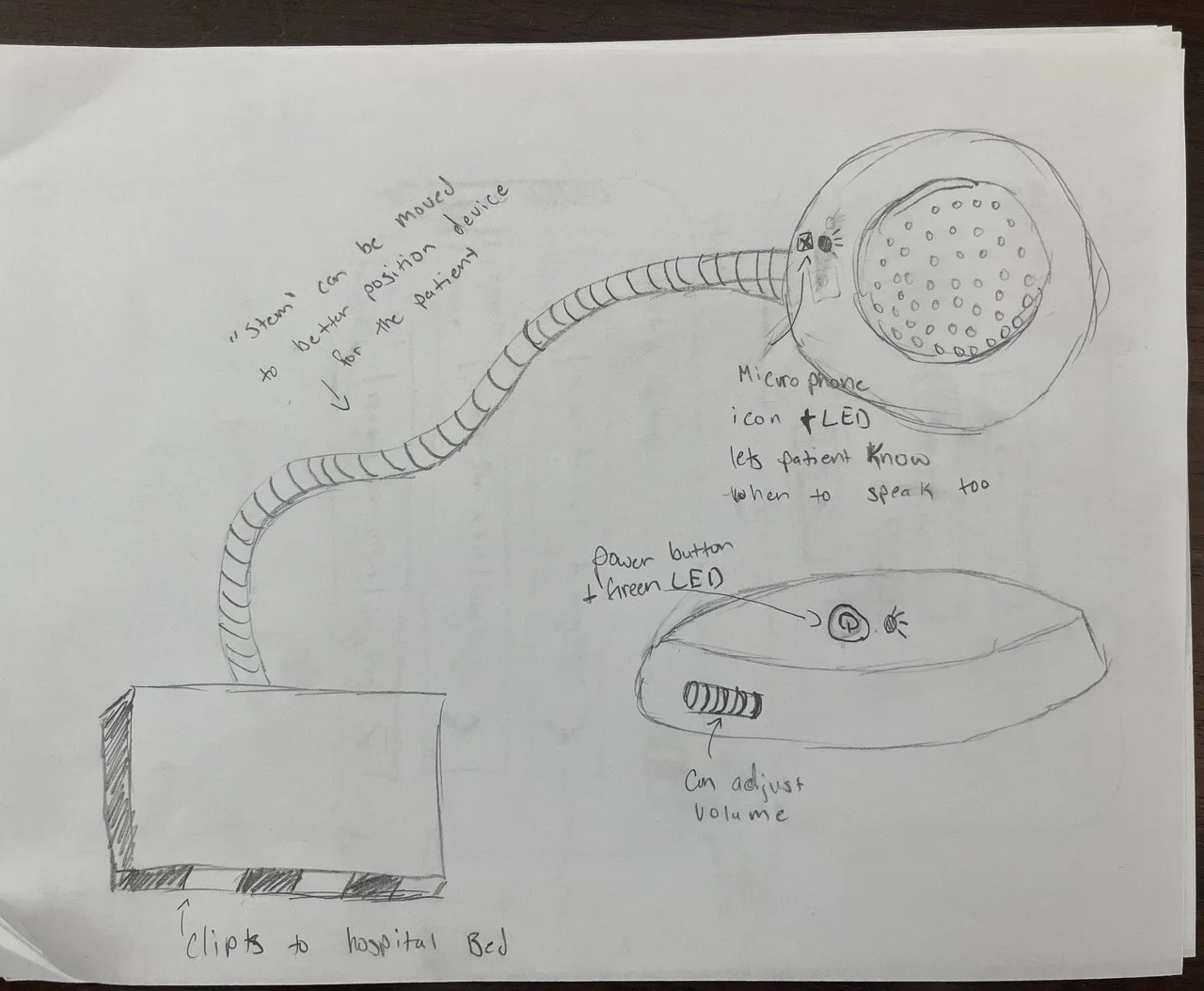
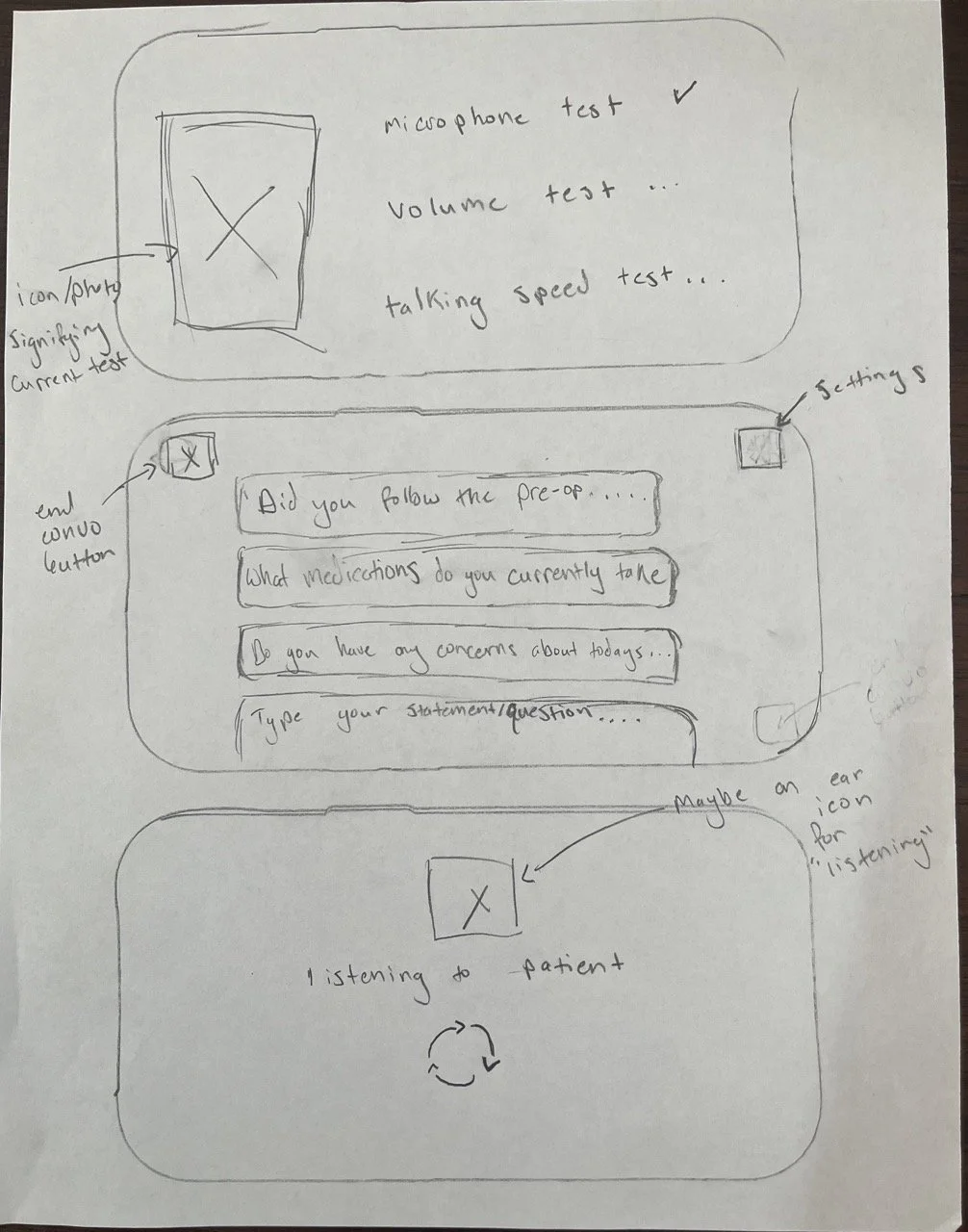
I then created sketches of potential screens. I also made one for the accompanying device. Although I wasn’t planning on creating a finished concept design of the device, I still wanted to have a good idea of how it might work and interact with the app.
I decided that the device would be one that a nurse could clip onto a hospital bed and easily manipulate with a bendy ‘neck’. The process of connecting to the device would be done with nurses step by step, and they would be able to check with the patient that the volume and talking speed were right.
I began working on wireframing the app, making sure to back my design decisions up with psychological and gestalt principles like Fitt’s & Tesler’s laws, and the rules of scarcity and peak end. It is important to me that there is concrete evidence to back up what the user is looking at. Many modern designs I see people create are beautiful but from a functionality standpoint, they are way too complex and violate basic ux principles. When you have a working user like a nurse who is trying to juggle a lot of different tasks, a design that guides them through a process and offers few choices wins out over one that may appear more robust with all the ‘bells and whistles’.
Once I had a usable wireframe, I tested it out with a few potential users. I explained the application’s purpose to them, watched as they explored the wireframes in Figma, and then asked for their thoughts on the idea, the execution, and what they think I could improve on. My main takeaways were:
Users thought the idea was impactful and valuable.
Transforming the translation process stands on its own as a strong idea; charting issues don't need to be addressed, and features related to patient charting should be removed.
One user pointed out that you should be able to reference what the patient has told the user after clicking reply, so a ‘convo history’ feature needed to be implemented.
Users also mentioned they wished the experience felt more conversational, so the design of my prompt screen needed to be updated to allow for conversations to feel more fluid and dynamic.
Based on the feedback I received, I created a full-color design. The video below walks through how the application works and the design rationale behind the screens.
NEXT STEPS AND FUTURE ITERATIONS
This project allowed me to explore an idea I had been thinking about for a while and while I am generally happy with the results, there is still work to be done and I have a few ideas I would like to further explore in future iterations.
Next Steps:
Usability Testing with Nurses
To make impactful improvements to my design, I want to conduct usability testing with multiple nurses. This will allow me to hear from real potential users about what my design is doing right and wrong.
Future Iterations
Further refine the device pairing process.
This is likely the most “complex” process users need to complete in the carevo app, and I feel like refining the pairing instructions to be a bit more detailed and explicit would result in fewer user errors and eliminate confusion before the real purpose of the app has even been explored.
Implement more AI assistance functionality.
Carevo utilizes AI to help nurses filter out the most relevant patient information by highlighting the info and offering to add it to a patient chart via a checkbox. In the future, I would love to further define exactly how this function would work. Should nurses be able to edit/remove some of the highlighted info? How would nurses interact with this tool on a touchscreen?